今日、仕事で画像中心のギャラリーページのためのギャラリー・スクリプトをネットで探してましたら・・・もう完璧じゃね?的なクールなJavascriptライブラリを発見。結構有名なものみたいです。
その名は ImageFlow 。
iPhoneなどでおなじみの CoverFlow を Javascript で再現したライブラリです。ただ残念なことに、営利サイト(会社のサイトとか)で使用するにはライセンスが必要・・・とのことで採用するのは却下。
でも、サイトのドキュメントを読むと、HighSlideJSと組み合わせて利用する方法が書いてあって、これがなかなかいいので個人で使おうと・・・思ってたんだけど・・・PHP環境が必要なんで無理っぽそうです。今度DTIの格安のVPSサービスを申し込もうと思っているので、もうちょっとしたら使えそうです。
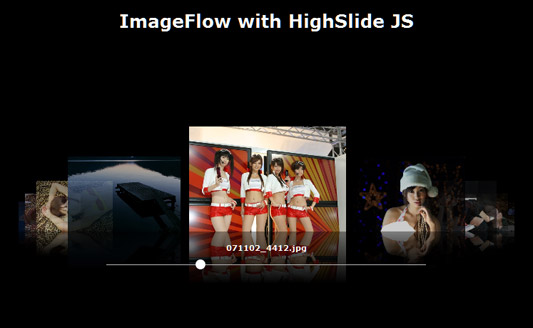
で、ローカル環境のサーバーにインストールしてみました。

マウスホイールも効きます
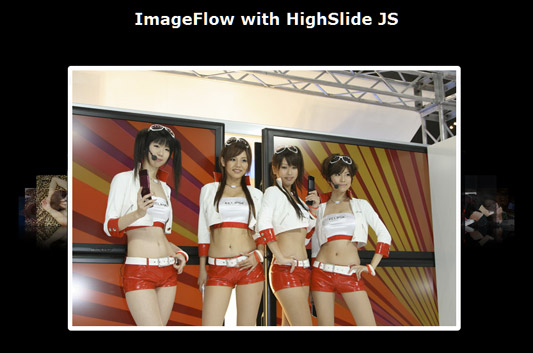
クリックすると・・・

HighSlideJSと併用
使うときも簡単で、簡単なサンプルのHTMLファイルがあるのですぐ分かります。
が、いちいち <img>タグを列挙するのも面倒くさいというわけで、特定のディレクトリをスキャンしてjpegファイルを列挙させるphpファイルを書けばラクになります。
<?php
function DirectoryScanAndWrite($img_dir)
{
if ($handle = opendir($img_dir))
{
while (false !== ($file = readdir($handle)))
{
if(preg_match("/^\.{1,2}$/",$file) || preg_match("/^refl_(.+)$/i",$file))
continue;
$path = "$img_dir/$file";
print "<img src=\"$path\" longdesc=\"$path\" alt=\"$file\">\n";
}
}
}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=shift_jis">
<title>ImageFlow</title>
<meta name="robots" content="index, follow, noarchive" />
<link rel="stylesheet" href="style.css" type="text/css" />
<!-- This includes the ImageFlow CSS and JavaScript -->
<link rel="stylesheet" href="imageflow.packed.css" type="text/css">
<link rel="stylesheet" href="highslide.css" type="text/css">
<script type="text/javascript" src="imageflow.packed.js"></script>
<script type="text/javascript" src="highslide.packed.js"></script>
<script type="text/javascript">
hs.graphicsDir = './graphics/';
domReady(function()
{
var Highslide = new ImageFlow();
Highslide.init({ ImageFlowID: 'Highslide',
opacity: true,
onClick: function()
{
return hs.expand(this, { src: this.getAttribute('longdesc'),
outlineType: 'rounded-white',
fadeInOut: true } );
}
});
});
</script>
<style type="text/css">
.highslide-container {z-index:10003 !important;}
.highslide-credits {display:none !important; }
</style>
</head>
<body>
<h1>ImageFlow with HighSlide JS</h1>
<!-- This is all the XHTML ImageFlow needs -->
<div id="Highslide" class="imageflow">
<?php DirectoryScanAndWrite('./img2/'); ?>
</div>
</body>
</html>
で、PHPは、画像の鏡像反射効果を作成するために必要みたいで同じディレクトリに反射効果が適用されたものが画像ファイルと同じ数だけ生成されます。
ImageFlowのインスタンスを作成するときに、いろいろなオプションが指定できたり、CSSファイルを編集することでかなり自由にデザインできそうです。PHP環境が使えるサイトでは、写真のデキがそこそこでも、かなりクール?な見せ方ができるので、僕にピッタリかもしれません(^^;;;
どっちも知りませんでしたが、おもしろそうですね。
ブログにも使えそうですか?
また今度ひまなときに導入検討してみます。
わからなかったら教えてください(^^;
これ、以前に自分で実装しようとしましたが・・・
途中で(というか、コードを書く前に)挫折したんですよねぇ(笑)
ブログにも使えると思いますよ。
ただ画像が多いと、imgタグを書くのがかなり面倒ですよ(^^;;;
僕に分かることなら、いつでもどうぞ(^^)