備忘録。あしらからず。
WSLのおかげでもうほとんどLinuxな仮想マシンは要らなくなったのでホントにラクチン。まぁ、業務上必要なのでまだまだ HyperVにはお世話にならんといけませんが・・・。
で、WSL-UbuntuにSSL通信(HTTPS)させようと、ひさしぶりにopensslコマンドとか使う。なにげにopensslは万能コマンドすね。乱数からダイジェストから暗号化まで全部できちゃう!(^^; で、まぁ、お約束どおりCA.pl -newcaとかで認証局を作って、認証局の証明書をWindowsの証明書マネージャで「信頼されたルート証明機関」にインポート後、openssl.cnfいじって、あとはお決まりのCSR作って、さっき作った認証局で署名して、そのサーバー証明書(CN=localhost)をapache2に食わせて、https://localhost/ にアクセスしたんすよ。
結果、撃沈。昔はこれでいけたんです! IE11だと問題ないし。
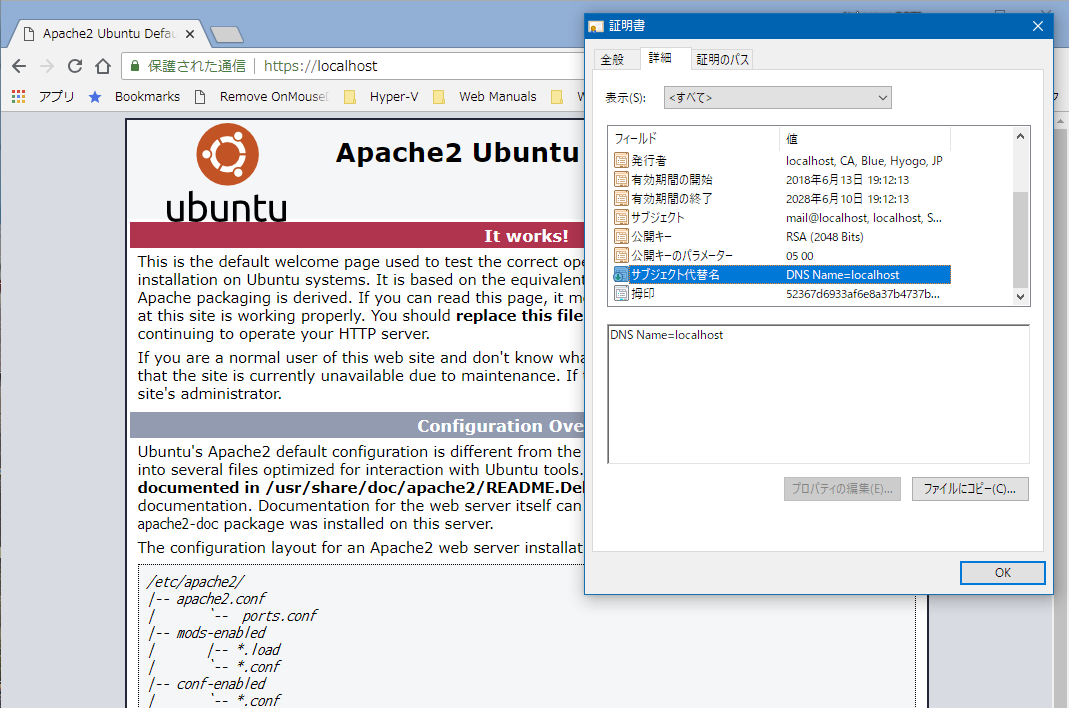
最新のChrome/FireFox/Edge ぜんぶダメ。chromeだとNET::ERR_CERT_COMMON_NAME_INVALIDとかいう謎のエラーが出る。。。いやいや、証明書のプロパティを見るとちゃんと CN=localhostってなってるし・・・。
で、このエラーをそのままググると、最近のブラウザはCNは無視するみたいで・・・って、よくわからんが、最近は、CNの一致ではなく、SANを見てるんだとか・・・。理屈はともかく、理由が分かればあとは証明書の作り方を変えればオケ。
とりあえず、CSR(署名要求)まではお約束通り。
※openssl.cnfの設定はググればよろし。ただ、CA向け用とサーバー向け用とファイルを分けて使い分けるのが間違いがなくてよろしかと。
デフォルトのopenssl.cnfをCA用として修正し、サーバー証明書作成時に使う設定は openssl-server.cnfと別ファイルにして使ってます。
#1.認証局作成 $ cd /usr/lib/ssl/misc $ ./CA.pl -newca # Windowsの証明書マネージャで「信頼されたルート証明機関」にインポートとするため der に変換。 # でも cacert.pem を直接インポートしたら普通にできたので、↓要らないかも。 $ cd demoCA $ openssl x509 -in cacert.pem -inform pem -out cacert.der -outform der #2.サーバーキー作成 $ cd /etc/ssl $ mkdir server; cd server $ openssl genrsa -out localhost.pem -aes256 2048 $ openssl rsa -in localhost.pem -out localhost.key #3.署名要求作成 $ openssl req -new -config ../openssl-server.cnf -key localhost.pem -out localhost.csr
そして・・・CSR(署名要求)を認証局に署名してもらうときに、下記の内容のテキストファイルを用意して、-extfile オプションをつけて食わせるといいようです。理屈はどうでもいい。まずは手順さえ覚えて、あとから調べればいいんです。逃げ。
subjectAltName=DNS:localhost
複数の場合はカンマで区切れば行けそう?
subjectAltName=DNS:localhost,IP:127.0.0.1
このファイルを署名するときに食わせる。
$ echo "subjectAltName=DNS:localhost" > localhost.san $ openssl ca -config ../openssl-server.cnf -in localhost.csr -out localhost.crt -extfile localhost.san
そして、できた localhost.keyとlocalhost.crt の二つを /etc/apache2/sites-available/default-ssl.conf の SSLCertificateFile とSSLCertificateKeyFile に記述。そして起動する。
$ a2enmod ssl $ a2ensite default-ssl $ service apache2 start
そして、1.で作ったcacert.der をデスクトップにコピーして 右クリック⇒証明書のインストールで「信頼されたルート証明機関」へストア。
ってなわけで?めでたく、最新のブラウザでも https://localhost/ で緑色の鍵マーク付きで表示された。