※2015年5月12日 追記
グーグル検索などでこの記事に辿りつくアクセスが多いのですが、この記事はもう最新のバージョンにはあてはまりません。ご注意を。OneDriveにおいてあるファイルを最新のバージョンには絶対適用してはいけません。おそらくWorkbench自体がエラーで立ち上がらなくなるでしょう。記録のためだけに置いてあります。あしからず、ご了承くださいm(__)m
追記ここまで。 続きを読む
※2015年5月12日 追記
グーグル検索などでこの記事に辿りつくアクセスが多いのですが、この記事はもう最新のバージョンにはあてはまりません。ご注意を。OneDriveにおいてあるファイルを最新のバージョンには絶対適用してはいけません。おそらくWorkbench自体がエラーで立ち上がらなくなるでしょう。記録のためだけに置いてあります。あしからず、ご了承くださいm(__)m
追記ここまで。 続きを読む
今日は統一地方選挙の日。昼過ぎに近くのとある高校に設置された投票所へ。やっと春らしくなった感じ、暖かい日よりすね。家のすぐ裏の桜が満開。今年はちょっと遅かったかな。いつも持ち歩いているデジカメでパチッと。

CyberShot HX9Vの16倍ズームは、やっぱり便利!16倍ズームの望遠端で撮ると、さすがに手ブレが気になりますが、HX9Vの手ブレ補正はかなり優秀。無風状態だったので、かなり良い感じです(^^)
閑話休題、、、
Windowsでは、Thunderbird + lightning でカレンダーを使ってます。別にスケジュール管理するような仕事しているわけでもないので、主に個人的な用途で使ってます。病院への予約時間とか約束事とか支払日とか本やソフトとかデジモノの発売日とかを備忘録がわりに使う程度。
カレンダー機能自体あまり使ってなかったのですが、iPhoneを持ち歩くようになってから、気付いたことや思いついたこと、たまたま読んだ雑誌とかで見た機械の発売日とか、iPhoneのカレンダーにバンバン書き込んでいたら結構すごい量になってまして・・・一度整理しようと書き直したり、修正したり・・・しようと。
でも・・・使い出してようやく9ヶ月ぐらい経とうとしているんだけど、iPhoneのテキスト入力ってまだまだ慣れなくヒジョーに編集しづらい!画面もちっちゃいし・・・。
iPhoneのカレンダーはgoogleカレンダーのアカウントを使っているので、PCのブラウザ(Chrome)でgoogleカレンダーを修正すりゃいいかと、思ったんですが・・・PC上のカレンダー情報もこの際一緒にしてしまおうと・・・。
というわけで、Lightning と同期できる Provider for Google Calendar という、アドオンをインストールした。
これが、なかなか。やっぱり編集したり予定入力するのは、大きい画面でキーボードで慣れた画面でやるのが精神的に良い感じ(^^)
ただ、メールやらカレンダーやら、全部Googleのクラウドサービスに依存し過ぎている感じで、Googleがサービス不能に陥ったら・・・と思うとちょっと怖い気もします。
まぁ、可用性おいて、自分のPCがダウンしてデータが復旧不能になる確率に比べれば、比較にならないほど高いですが。。。
言葉・・・といいますか、あるアクションの表現の仕方っていうのは、本当に難しい。ま、どーでもいいことなんですが(^^;;;
時系列で記事が並ぶブログなんかで、ページのナビゲーション(次へとか、前へとか)にどんな語を割り当てればいいのかすごく悩むときがあります。ちょっと神経質すぐる感覚もありますが・・・。
それに、画面の左側に配置しているのが、より新しい記事へのリンクで、右側に配置するのが古い記事へのリンク・・・にするのがいいのか? といった問題があります。これは感覚的なことなので、ブログを組む人によってバラバラなことが多いです。実際、この辺はUIデザインとかと絡んでそうなので、統一されないとは思いますが・・・。何か文書でそういった指針といったものはあるんでしょうかねぇ?
割とこのタイプが多いです。おそらく英語の Next と Prev(previosの略) を単純に訳しただけだと思います。たまに、英語で next と back というのがあると思いますが、これは go と back とごちゃまぜになっている感じがします。・・・ま、どっちでもいいんだけど。
トップのページから順番に見ていくぶんには問題ないんだけど・・・、検索サイトから来た、とかで途中のページからスタートしたとき・・・仮に最新のページへと辿りたいとした場合・・・「次へ」をクリックすればいいのか、「前へ」をクリックすればいいのか・・・迷って手がフリーズしてしまうことが多々あります。
「次へ」というのが、過去へ向いている語なのか、未来へ向かう語なのか?浅学の僕には分かりません。「次」は「継ぎ」と同源と、広辞苑(電子辞書)に載っていったのでこの感覚からすれば、未来に向いている語なんでしょうか?
このタイプも結構見かけます。が、これも最新記事へ辿りたいだとか、過去に遡りたいといった場合、どちらの記事タイトルが新しいか、古いか、というわからないのでこれも不便。
これはあまり見かけません。これだと同じ日付の複数の記事がある場合は、上記と同様のことが起こる可能性がありますし・・・、時間も表示すればいい話ですが、それだと冗長感あります。ナビゲーションとしてはイマイチイケテナイ気がなんとなく感覚的にあります。
個人的にはこれが一番分かりやすい、と思います。が、単に数字のテキストを入れるだけでは、何のリンクか分からないのでそもそもナビゲーションとして認識されない恐れがあると感じます。かといって数字画像を使うのは・・・ちょっと違う気がします。
「<<」 とか「>>」などを使うところもありますが、これも、どちらが過去で未来か?という根源的な疑問にぶち当たってしまいます。
これが最も分かりやすい。が!、日本語にすると、かっこ悪い。直訳すれば「より新しい」とか「より古い」とかになるんだけど、いい意訳が見つからない。
結局、上記のケースをうまく組合わればいいんじゃないかな、という、至極当然で普通の結論に至りました(笑)
長々とどうでもいいこと書いて、すみません。
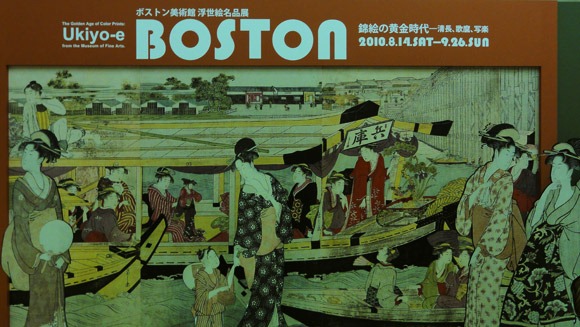
大阪に出たついでに・・・といっちゃなんですが、帰りに神戸市立博物館で開催されている、

ボストン美術館 浮世絵名品展
に寄ってきました。ちなみに上の写真は、入ってすぐのところにある記念撮影専用のスペース。展示室は当然カメラ禁止だし、そもそも絵の劣化を防ぐためにチョー暗闇なので・・・。
ちなみに・・・僕は身体障害者手帳を持っているので、入場料はフリーでした。券売窓口に書いてあったので慌てて手帳を出しました。でも・・・入場料ちょっと高いかな・・・と思いますが・・・。なぜか、浴衣・着物姿の人は団体料金で入れるそうです・・・なんで?(笑) やけに和装した女性が多いな・・・とは思ったんですが・・・そういうことでしたか(^^
明治時代に外国へ数多く輸出(流出?)された浮世絵の一時帰国展のようです。歴史的なことや美術的なことなどは全く知りません。そんなことに興味ないし(^^;;;
浮世絵はイラスト的にお手本のようなものなので、実際間近に見ることで、特に女性の表現の仕方などとても勉強になります。色の使い方(少ない色でどのように多色を表現するか?) 、重ね方など。。。一枚の絵だけで魅せるってさすがプロフェッショナル!
ただ、絵自体が百数十年経っているのでどうしても色が褪せている感じです。黒色とかはしっかり残っているのもありましたが・・・。きっと、刷り上がったときの当時はもっと色が鮮やかに出ていたんだと思います。
いままで、写真や印刷されたものでしか見てなかった浮世絵。顔料が今と違って手に入らなかったはずなのに、こんなにも多色刷りができていたことに感動すら覚えますね~。。。と言ったらオーバーでしょうか(^^;;;
さて、展示室を見終わったら、出口付近に、お約束のミュージアム・ショップという名のお土産コーナーです(笑)
いろいろ浮世絵がプリントされたグッズがありましたが・・・あんまり興味なし・・・だって、これってよく空港とかにある外国人向けのお土産品でしょ???

と、まぁ、そんなへそ曲がりなことを言うのは無粋というもの。僕もなんか・・・と思ったらA4サイズのクリアファイルを見つけて3枚ほど購入(上の写真)。
と、まぁ、こんな感じで一日歩きぱなし。ちょい腰が・・・。
そうそう、大阪で電車乗る前に梅田のヨドバシも寄ってきました。目当ては・・・FujiFilmのFinePix F300EXR! ん~・・・・位相差AFの威力はすごい。ピント合うの早!たまたま(笑)キャッシュカード持っていたのですが・・・色が黒しかないので・・・とりあえず衝動買いは回避しました。。。
GDで角丸サムネール画像の生成の続きです。
前回のコードだと、円の方程式から得られた判定に対して単に背景色の点を打つ、打たないだけだったので、角丸部分がガタガタになってしまい、非常に見苦しいものでした。それを隠すために(笑)元画像にガタガタの角丸を適用して元画像をリサンプルして誤魔化していました。
それでは、あまりにも情けない・・・ということで、アンチエイリアス処理を施そう・・・ということで、アンチエイリアスのアルゴリズムをネットで検索して調べましたが・・・アルゴリズム自体の解説が少なく、ドキュメントを見つけても、高校・大学時代にやったような、複雑な数式のオンパレードで・・・頭がクラクラ(ーー;;;
目眩を起こしつつザラッと流し読みしたけど・・・ドキュメントが英語なので・・・ほとんど理解できん・・・ああ、柔らか頭に戻りたい。。。
前置きが長くなりましたが・・・これは、もう、思いつきで行きあたりバッタリで実装するしかない!というわけで・・・
「なんちゃってアンチエイリアス処理」を書いてみました。
あくまで、なんちゃってなので、ガタガタより、まぁマシかな・・・というレベルです。

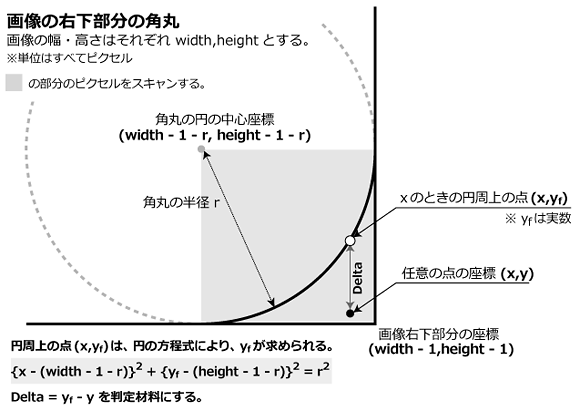
角丸
角丸部分にする上下左右の半径Rの1/4円弧を囲んだ正方形部分のピクセルをおのおのスキャンして円の方程式によりピクセル色を決定するところまでは前回と同じです。
変えたところは、判定部分で、ピクセル座標(x,y)の点において、xのときの円周上の点を求め、それとの差(delta)が、0 ≦ delta ≦ 1のとき、
若干薄く描画。その差が1以上のとき、0以下のときで、点を打つ・何もしないを決定します。実際には、↓の setPixelサブルーチンのようにしています。
忠実にアンチエイリアス処理をしている訳ではなく、0 ≦ delta ≦ 1 部分の描画色(描画色というか、背景色の透明度(α)を単に変化させています)の決定は、かなり適当です。「なんちゃってアンチエイリアス」たる所以です(^^;;;
#
# perl script
#
#
#簡易アンチエイリアス処理をする点(ピクセル)の描画サブルーチン
#
#$thisはGD::Imageを継承したオブジェクト,$rは角丸の半径ピクセル、$x,$yはピクセル位置、
#$yfは$xのときの円周上の実際のy座標(実数でピクセル位置ではない),
#$colorは背景色,$bは角丸が画像の上部分(1)か、下部分(0)か。
our $PARAM = 0.75;
our $RANGE = 127;
our $NEAREST_INNER = 120;
our $NEAREST_OUTER = 15;
sub setPixel
{
my ($this,$r,$x,$y,$yf,$color,$b) = @_;
my $retVal = 1;
my $delta = ($b ? $yf - $y : $y - $yf) * ($b ? $r - $y : $r - $this->height + $y) / ($r * $PARAM);
if($delta >= 0 && $delta <= 1)
{
$delta = 0.1 if($delta == 0);
#ほぼ円周上
my $range = $RANGE - round($delta*$RANGE);
my $alphacolor = $this->colorAllocateAlpha($this->rgb($color),$range);
$this->GD::Image::setPixel($x,$y,$alphacolor);
}
elsif($delta > 1)
{
#円外
$delta < 2 ? $this->GD::Image::setPixel($x,$y,$this->colorAllocateAlpha($this->rgb($color),$NEAREST_OUTER)) : $this->GD::Image::setPixel($x,$y,$color);
}
elsif($delta < 0)
{
#円内
$this->GD::Image::setPixel($x,$y,$this->colorAllocateAlpha($this->rgb($color),$NEAREST_INNER)) if($delta > -1);
$retVal = 0;
}
$retVal;
}
#
#角丸部分のピクセル値をスキャンする。実際の描画は、上記のsetPixelを使う。
#
# $this は、GD::Imageを継承したオブジェクト 、$radiusは円弧の半径ピクセル
sub applyRoundCorner
{
my ($this,$radius,$color) = @_;
my ($x,$y) = (0,0);
my ($width,$height) = ($this->width-1,$this->height-1);
my $diameter = 2 * $radius;
my $limit = $radius;
$this->alphaBlending(1);
if($diameter > $width || $diameter > $height)
{
print "Radius of round corner must be less than width or height...\n";
print "Process can not apply round corner...\n";
return;
}
#画像の上部分の角丸
for($y = 0;$y < $limit;$y++)
{
#左
for($x = 0;$x <= $radius;$x++)
{
my $yf = abs(sqrt(abs($radius**2 - ($x - $radius)**2)) - $radius);
last unless($this->setPixel($radius,$x,$y,$yf,$color,1));
}
#右
for($x = $width;$x >= $width - $radius;$x--)
{
my $yf = abs(sqrt(abs($radius**2 - ($x - ($width - $radius))**2)) - $radius);
last unless($this->setPixel($radius,$x,$y,$yf,$color,1));
}
}
#画像の下部分の角丸
$limit = $height + 1 - $radius;
for($y = $height;$y > $limit;$y--)
{
#左
for($x = 0;$x <= $radius;$x++)
{
my $yf = abs(sqrt($radius**2 - ($x - $radius)**2) + ($height - $radius));
last unless($this->setPixel($radius,$x,$y,$yf,$color));
}
#右
for($x = $width;$x >= $width - $radius;$x--)
{
my $yf = abs(sqrt($radius**2 - ($x - ($width - $radius))**2) + ($height - $radius));
last unless($this->setPixel($radius,$x,$y,$yf,$color));
}
}
}
というわけで、自作のサムネール作成 perlモジュールに組み込んで、実際に角丸サムネールを作成してみました。



拡大すると・・・

こんな感じ。
アンチエイリアスしている風に見えるでしょう。。。あああ。
アンチエイリアスがかかった角丸が簡単にできるライブラリ・・・ないもんでしょうかねぇ・・・。
忘れてたけどImagickってのもありましたねぇ~、多機能すぎて、一度挫折した覚えが・・・。