ブックマークレットって、意外に便利ですよね。
でも、ネット(主にWeb)にベッタリ依存している人は別として(笑)、一般的にはあんまり浸透していないんじゃないかと思います。というか、言葉を知ってても、一体何なのか分かっている人は、もっと少ない感じ。
実は僕もブックマークレットの便利さを、つい最近知ったんで(^^;;;
ブックマークレットの実体はブラウザのブックマークに登録された、javascriptなどの極少量のスクリプトコードなんですが・・・、この「極少量」っていうところがミソで、FireFoxやChromeのブラウザのアドオンや拡張機能を実装するほどでもない機能をブックマークレットで・・・ってとこでしょうか。
要は、任意のページにjavascriptコードを注入できる、ということ。
僕がよく使うのはブログなどに表示される広告削除。。。だって読みづらいったらありゃしねー。ブログサイト毎に作ってブックマークに登録しとけば非常に便利。
特に、iPhone のSafariブラウザでのブログ閲覧は、もう最悪。狭い領域にパカパカ広告開いて、ご丁寧にもタッチ操作するたびに違う広告を呼び出すので、3G回線で使うときは固まっちまう。
iPhoneのSafariブラウザも、ブックマークレットは使えるのですが、ブックマークの登録時はURLを変更できないので、一度どこのサイトのどのページでもいいのでブックマークを登録して、そのブックマークを編集・修正することでブックマークレットを登録できます。2度手間なので、なんか一発で登録できるアプリないのかな・・・?
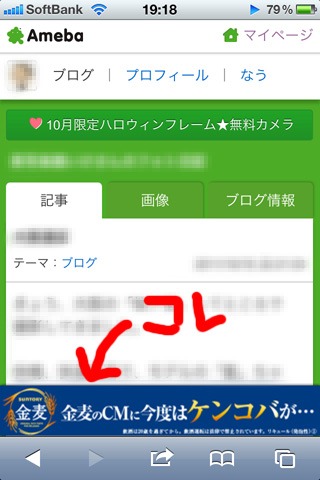
たとえば、アメブロのスマートフォン用ページ(iPhoneでしかアクセスしたことないので他のスマホは知らない)では、↓ のように、広告バー?が表示されます。

アメバさんには悪いけど、これヒジョーにうっとおしい。固定されていれば文句はないんですが、タッチ操作するたびに消えたり・表示されたりするので、動作が遅くなるし、誤ってクリックしようもんなら・・・
ムカーーーーーー!金麦なんて、ぜってー、飲まねーーーー!
とくるんですよね(笑) ちなみに、僕はビール類とかお酒自体飲まないんで。そんなの知ったことねーか(^^;;; とにかく、どんなブログサイトでも、こんなスタイルで表示されてるんじゃないでしょうか? ブックマークレットで消しましょう。
あくまで、アメブロの例にしますが、他でも同じ感じです。 手順は簡単で、
- この広告に使用されているDOMノードを特定
- DOMノードを削除
これだけ。具体的なコードは・・・
javascript:(function(){var ads=document.getElementsByClassName("adBanner");for(var i=0;i<ads.length;i++){ads.item(i).parentNode.removeChild(ads.item(i));}})();
アメブロの広告は、<div class=”adBanner”>というタグが使われているので、getElementsByClassNameで取得して削除しているだけ。
DOMノードの解析に、僕はPCでGoogle Chromeの「デベロッパー・ツール」を使ってます。Chromeを起ち上げる際、起動オプションとして、
--user-agent="Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_5 like Mac OS X; ja-jp) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8L1 Safari/6533.18.5"
を付けて起動すると、ブラウザの表示がスマートフォンと同じようになりますので、そこでデベロッパーツールを表示させて広告表示に使用されているDOMノードを特定できます。FireFoxやIE/Operaでも同様のツールが使えると思います。
で、上記コードをコピペして、ブックマークに登録。
ただ問題は、ページ毎にブックマークを選択しないといけないので、PCのブラウザならワンクリックでいけますが、iPhoneだとメンドクサイですね~
ノードを特定したいときにjQueryとか使いたいとか、もっと長いコードを登録したい場合は、document.createElement(“script”)などで外部スクリプトファイルを読み込ます方法があります。
正しく使えば非常に有用なんですが、少し考えると分かりますが、非常に危険なコードを簡単に注入することが可能です。使用者本人のコードなら問題はないと思いますが、他人が作ったブックマークレットは、リスクが伴います。諸刃の剣ですかね。