週末にFireFox3.6がリリースされたので、早速バージョンアップ。
この際なので、ついでにThunderBirdも3.0にバージョンアップです。
ThunderBirdはタブインターフェイスになってますね。
で、FireFox 3.6です。外観的に特に変わった点はなく、外観を再起動なしに変更できるペルソナってのが積まれたぐらいでしょうか。。。
バージョン3.5のときは、HTML5対応やJavascriptの実行速度が向上したぐらいだったんですが・・・、今回の3.6は、リリースノートを見ると、CSSにいろいろ機能追加されているみたいです。
目立ったものは、2点。グラデーション背景と複数背景のサポートでしょうか。
より詳しくは・・・Firefox 3.6 for developers に詳しく載ってます。
グラデーションは、background と background-imageのプロパティとして使えるようです。
線形のときは-moz-linear-gradient 、 円形では、-moz-radial-gradient でサポートされています。
/*簡単な一例*/
div.box
{
background : -moz-linear-gradient(black,red,white);
}
のようにすると、黒・赤・白のグラデーションが描画されます。
角度や色の割合をいろいろ指定できるみたいです。
二つめの複数背景サポートは、背景画像や背景色などを、レイヤーのように重ねるようなイメージで一つのbackground属性に複数の背景プロパティを指定することができます。
たとえば、従来なら、
<style type="text/css">
div.outer
{
padding: 5px;
color: white;
background: -moz-linear-gradient(-30deg,black,red,white);
}
div.inner_outer
{
background: url(a.png) no-repeat bottom right;
}
div.inner
{
height: 120px;
background: url(b.png) no-repeat bottom left;
}
</style>
<div class="outer">
<div class="inner_outer">
<div class="inner">
</div>
</div>
</div>
のようにタグを入れ子にして背景を重ねていたものが、
<style type="text/css">
div.box
{
padding: 5px;
color: white;
height: 120px;
background: url(a.png) no-repeat bottom right,
url(b.png) no-repeat bottom left,
-moz-linear-gradient(-30deg,black,red,white);
}
</style>
<div class="box">
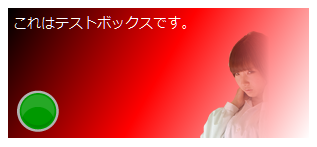
これはテストボックスです。
</div>
描画例が・・・

のようになります。
グラデーションの描画は、Internet Explorerでは、filter属性でかなり前からサポートされてますし、Safariも-webkit-プレフィックス付きですがサポートされているようです。
いちいちグラデーション画像を用意しなくて済むとか、スクリプトで背景を動的に変えて表示したりするようなケースで重宝されそうです。
標準仕様案がどんどん追加されている現状では、一つの記述の仕方で、どのブラウザでも同じ表示をさせるようになるまでには、まだまだ時間がかかるようです。。。