C#でコマンドラインの起動オプションをパースする処理はその都度書いてたんだけど、一度、汎用的に使えるものを書こうとした時期もあったんですが、型を意識しないといけないので真面目に書こうとすると複雑で挫折してました。
妥協して、Dictionary<string,string>に全部格納して、使うたびにそれぞれ欲しい型に変換する処理書いてしまえばいいや、と思い、とりえあえず書く。
Vite はじめました編
javascriptでvueやreactみたいなフロントエンドフレームワークを使うほどのものを書いてるわけではないのですが、さすがに excel とか pdf とかブラウザでアーダコーダするようになってくると、javascriptのコードを書く量も多くなってJavaScriptライブラリの依存関係も多くなり、こりゃいかん!ってことで、今更ながら Vite を使いだしました。
で、困った問題が一つ、jQuery 自体は、import $ from ‘jquery/dist/jquery.slim’; とかでインポートして使えるんだけど、jQueryプラグインは、ほとんどの場合 window.jQueryが存在していることが前提なので (jQuery.fn に登録する) 、いくら Vite でも、jquery ブラグインを import とかで読み込んでもエラーで使えません。
で、 インポートした jquery を window に注入して、scriptタグを生成することで何とか回避するようにしました。
以下、jQueryのHTMLエディター Trumbowyg を使用するまでの手順。
Vite で プロジェクトにディレクトリを作る。
# テンプレートに valilla を選択、jquery,bootstrap,trumbowyg をインストール >> npm create vite@latest sample -- --template vanilla >> cd sample >> npm i >> npm i jquery bootstrap trumbowyg
npm create で生成された index.html や 画像、main.js などは必要ない、というか書き換えるので削除する。
index.html,main.js を用意
とりあえず、簡易的に index.html, main.js を書く。
index.html には、最低限のものだけ、このHTMLファイルに main.js をスクリプトタグで書いておく。
bootstrapとかの読込とか、jqueryとか、ブラグインとかは全部 main.js に書いて Vite にお任せするので、html に書く必要はない。
main.js は type=module で読み込む↑↑↑
とりあえず、↓のような感じ。
開発用サーバー立ち上げとビルド処理
Viteは 開発用のwebサーバーも内蔵しているので、とにかく開発環境を構築するのはホントにラクちん。
# 開発時は以下でビルトインサーバー立ち上げ、ファイルを書き換えると瞬時に反映される。 >> npm run dev # 公開するときは、ビルドする。デフォルトだと dist ディレクトリが作られる。 >> npm run build # ビルドされたものを確認するためのビルトインサーバー立ち上げ >> npm run preview
Vite自体は vue とかのフロントエンドフレームワークを使う前提なんでしょうけど、フレームワークを使わないVanillaJSやjQueryを使う小規模の開発でも簡単にはじめられるので積極的に使っていこうと思います。
.NET 8.0 でWinFormsアプリ
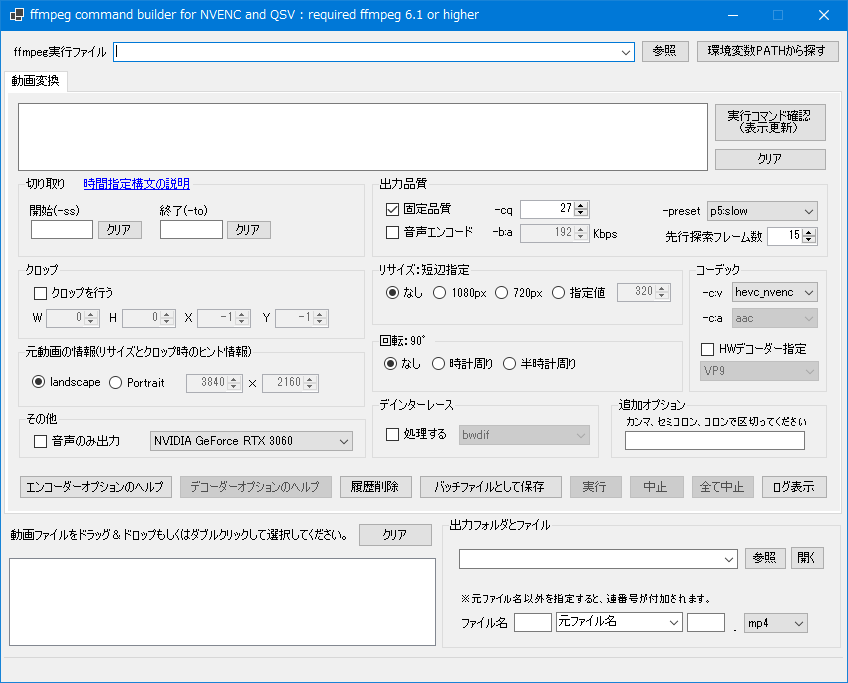
動画の変換に ffmpeg をよく使ってます。ffmpegは便利なんですが、いかんせんコマンドをポチポチ入力しないといけません。
毎回決まったようなオプションを入力するのが手間で、バッチファイルを作成してできるだけ入力を抑えていたのですが、それもめんどくさくなって、ffmpeg の GUIを探してみましたが・・・あんまり見つかりません。
動画の変換の有名どころは、HandBreakですが・・・最近仕事も落ち着いて暇になってきたので、ffmpegのコマンドラインを組み立てて実行するだけのGUIを作ってみよう・・・と 久しぶりに Visual Studio 2022 community を起動して作り始めました。

Windowsでしか使わねーし、とか思って .NET Framework 4.8 の WinForms で作り始めたのですが・・・.NET Frameworkもいつまでサポートされるか分からないので、途中から 最新の .NET 8.0 の WinForms に変更。C#進化しすぎてて、迷う迷う。
List<T>とか配列の初期化にJavaScriptやperlみたいに、[] でできるのにちょいビビった。
ランタイムフレームワークを変更して気付いたのですが、フォームのデザイン画面のプロパティーで、Application Settings のバインディングする項目が消えちゃってますね・・・.NET Framework 4の時は、テキストコントロールとかチェックボックスのチェック状態を App.configファイルで保存して、Settings.Default経由でコントロールにバインドしてたんですが・・・.NET 8.0 になってGUIのプロパティで設定できなくなったのかなぁ???
しょうがないので、Formのコンストラクタで InitializeMember()メソッドをコールした後・・・
TextBox1.DataBindings.Add("Text", Settings.Default, "TextBox1Text") ;
CheckBox1.DataBindings.Add("Checked",Settings.Default,"CheckBox1Checked");
とかで、できそうだ。なんか別に方法があるかもしれない。よく分からないが、WinFormsもまだまだ使える💦
とりあえず、次のコミットで直そう。Gitは大体慣れてきたが、githubは、複雑過ぎてイマイチ分からん。普通のパスワードが使えなくなって最初、わからーーーん、どうやって認証するねーーーーん!!! ってなって焦った(笑)
関係ないけど、やっと 仕事で使っているVCS環境を Subversion から Git に移行できた。一部 Subversion に依存しているところはおいおい直すことにした。 リモートのリポジトリの置き場を Githubにはできないので Subversionで使っているVPSに同居。分けんといかんなぁ。。。
JavaScript Cache APIと有効期限
公開されている色んなWeb APIを使うと、簡単にデータを引っ張ってこられるので、便利ですよね。
ただ、有料のAPIとかだと、むやみにやたらにAPIサーバーにリクエストを出すとコストがかかってしまい、なんとかブラウザでlocalStorageとかでキャッシュさせたい! と思ってました。
最近のブラウザはCache APIでキャッシュを完全にコントロールできるようになっているようで・・・知らなかい事ばかり💦
https://developer.mozilla.org/ja/docs/Web/API/Cache
Cache APIは、fetchなどで得られたリクエスト(URL)とレスポンスを対にしてキャッシュしてくれるものの、自動的にキャッシュが削除されたり、とかいうのはできないみたいで、キャッシュを更新したければ、自分でそういう実装をしないといけないようです。
はじめは、fetchで得られたレスポンスにキャッシュした時のUNIX時間をセットして、使うときに、現在時刻と比較してやれば・・・と簡単に思っていたんですけど、fetchから取得したレスポンスのヘッダ情報はリードオンリーなので、書き込めず。。。
ググると、fetchで取得したレスポンスの情報をコピーして、新しいレスポンスオブジェクトを作って(new Responseして)それをキャッシュさせればいいみたい。
とりあえず思いつくまま、コードを書いた(エラーチェック無し)↓
これを
//もちろん、異なるoriginのURLの場合は Access-Control-Allow-Origin ヘッダに対応してないといけないが・・・
const url = 'https://hoge-hoge.com/get?xxx=yyy';
// window.caches チェックして対応していない場合は、通常の fetchを使用する。
const json = ('caches' in window) ? await cachedFetchJson(url) : await fetchJson(url);
とりあえず、1回目はfetchが走り・・・

ブラウザのキャッシュを無効にしているにも関わらず、2回目は、fetchは走っていませんでした。

AIイラスト体験
twitterでおすすめとかでTLに流れてくるツイートの中に、AIグラビアの画像がたまたま流れてきて「グラボを買えばできるよん」みたいな感じだったので、やり方を調べてやってみた。

#ChillOutMix
まずはdGPU、GeForceのグラボがいるみたい。ググるとGeForce RTX-3060 12GBのものを買えばいいみたい。
買う前に今のパソコンで使えるかどうか。。。今のPC環境は、ストレージを除けば5年以上の前のもの。
- CPUはCore i7 8700 (無印)
- メモリは32GB (8GB x 4)
- 電源は10年前に買った玄人志向の550W 80PLUS GOLD
- M/BはASUSのPrime Z370-A
という構成。一応 PCIe rev3なので、PCIe rev4のRTX-3060はギリ、搭載できる。
メーカーによって推奨電源が650Wだったり、550Wだったりと若干不安は残るが、認識しなければ電源も買い替えればいいし・・・ということでちょうど在庫があったGIGABYTEの GV-N3060EAGLE OC-12GD R2.0を買って、取付け、UEFIで認識しているのを確認してWindows起動成功。
NVIDIAサイトからドライバをダウンロードしてインストールしたらちゃんと使えるようになった!
一応5〜6時間ぶっとおしで動画エンコードしながらPC使って見ても落ちないので電源は 550W でも十分使えそう。
ちなみに、GPUが100%で振り切っている状態で、UPSの状態を確認したら負荷電力がMAXで280〜360Wぐらい。CPUが K型番じゃなく無印の省電力版Core i7なので、まだちょっと余裕があるみたいな感じ。
次に、AIイラストの環境構築。システム自体は、Python3 で動く Stable Diffusion と Web UIで動かすみたいで、これもググると、githubからcloneするだけらしい。
PythonとGit は、コマンドプロンプトから winget でインストールすれば一瞬でインストールできる。
> winget install -h Python.Python.3.10 > winget install -h Git.Git
コマンドプロンプトを一度閉じ、もういちど コマンドプロンプトを出してから作業。正しくインストールされていれば、pythonとgitにPATHが通っているはずなので、gitもしくはpythonを叩いて確認する。
あとは適当なフォルダ(ディレクトリ)を作って、そのディレクトリで git cloneして、webui.bat をコールすれば、初回起動は時間はかかるが2回目からすぐに起動できる。
> git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git > cd .\stable-diffusion-webui > .\webui
さて、あとは、ChilloutMix とかいうモデルファイルを入れたり、LoRAというものを探して入れたり、ググるといっぱいやり方がでてくるので割愛するけど、旬な話題みたいで、いっぱいブログ記事がヒットするんだけど、詳しくないので、どれが正しい情報なのか、イマイチ分からない。
しかも使われている用語がわけわからんので、一つ一つ調べて前に進めるしかない、と諦めてる。
試行錯誤しながら、画像を生成してみた。

#ChillOutMix
なんか手が6本になったり、股から足がニョキニョキ生えた画像が出てきたり、やたらヌード画像になったり、まだ呪文(プロンプト)の入力が分からん。。。。
しばらく遊んでみます。。。