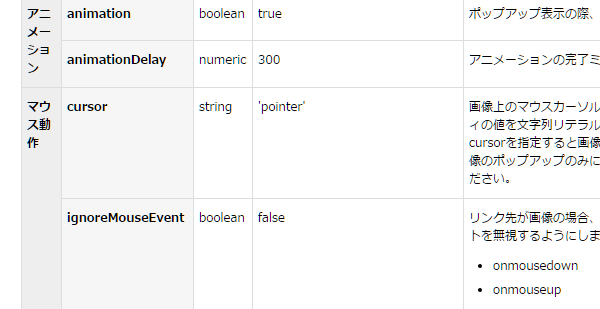
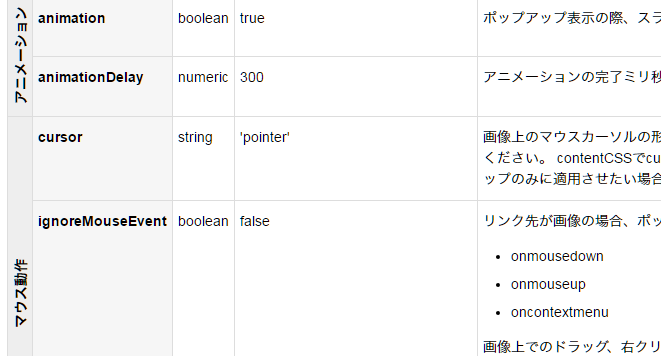
HTMLで表組みを組んでいくと、カラム数が多くなるとどうしても↓の左端のように不格好になりますよねぇ。。。。

イラレとかで文字を縦書きにして描画してSVGで書き出して配置すれば一応解決しますが・・・できるならそんなメンドッチーこと抜きに、画像を使わずCSSだけで済ませたい・・・。
はじめは、writing-mode プロパティを使えば縦書きにできるやろ???? と思ってth要素にwriting-mode: vertical-lrと設定してみたけど、だめだった。それならば・・・と思って、<th>タグ内のテキストを<span>タグで囲ってやり、そのspan要素に writing-mode: vertical-lr;を設定すれば一応縦書きになってくれた。
でも、望んでいるものと違う。縦書きだとアルファベットが90度回転してしまうので、縦書きではなく、横書きのまま90度回転した状態になってほしいんだな。。。
で、CSS3ならtransformプロパティでテキスト回転できる!ってのをグーグル先生に教えてもらって早速やってみたんですが・・・これがなかなか、圧倒的な知識不足でスマートな指定が分からない。試行錯誤して下記のような感じにできました。

しかし・・・やり方がスマートじゃない・・・・。
<!-- HTML 抜粋 -->
<tr>
<th><span style="margin-top:3em;">ほにゃらら</span></th>
<td>
ナンチャラ<br>
かんちゃら
</td>
</tr>
で、CSSは
/* ベンダープレフィックスは省略 */
th {
vertical-align: middle;
text-align: left;
width: 1em !important;
}
th > span {
transform: rotate(-90deg);
transform-origin: left top;
display: inline-block;
white-space: nowrap;
position: absolute;
line-height: 1;
}
ようするに、セル内のspan要素を反時計回りに90度回転。デフォルトでspan要素の中心で回転するので不揃いになるので、回転軸は 左端上に設定。これだけではダメで、左端で回転するのでせっかくth要素でvertical-align:middleにして縦中央表示させているのにずれてしまう。これを補正するため、span要素にわざわざstyle属性で、span要素内の文字数の半分の長さだけマージンを設定。
span要素を補正するのはスクリプトを使って、文字数を割り出して・・・って自動でやればいいかもしれない。
/* サンプル */
(function($)
{
$('th > span').each( function(){ $(this).css('margin-top', $(this).width() / 2); } );
}(jQuery);
一応画像は使わずできたけど、正直やり方が強引過ぎて納得できない。たぶんもっとCSS3のプロパティとか探せばパシッとスマートな設定(プロパティ・値)があるのかもしれないけど・・・ザラッと調べてみた感じ見つけられなかった。
グーグル先生にどういうワードで検索すればヒットするんだろ・・・T(;_;)T 教えてエロい人!