いまさらながら、(個人的に)必要に迫られてcygwinを夏に買ったVAIO Zにインストールした。
もともと vpsのssh接続用にTera Term Proをインストールしていたので、Tera Term Proに入っているCygtermを介して Tera Term Pro 上で使うようにしました。コピペもWindowsのコマンドプロンプトなシェル より遥かに使い勝手がいいし。

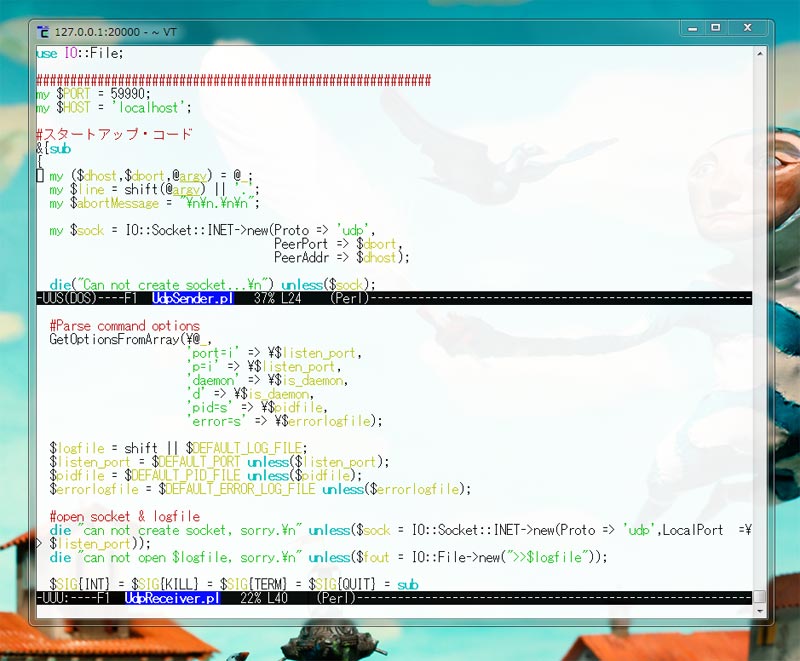
で、ちょっと調べてみたら、cygwin の端末エミュレータとして標準で mintty というのがインストールされてて、どうやらこのminttyがcygwin 推奨の?端末ソフトらしい。Tera Term Proでもほとんど不満はないのですが、やはりcygwin 関係はcygwin 内ですべてを完結させたいところ。
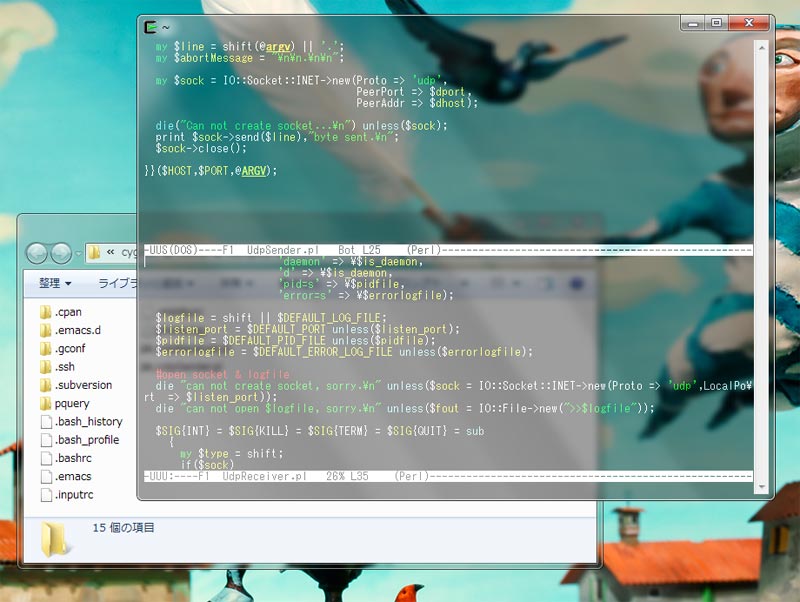
使ってみると、日本語もちゃんと表示されるし、最低限の機能を備えているので問題なし。Windows7でウィンドウの透過を”Glass”にしたら、結構かっこよく見える(^^;;;

ただ、一点、不満がありまして・・・、それが・・・環境変数 HOME の扱い。Windowsのアプリですでに環境変数HOMEを設定していて、これは変えたくない。
で、どうやら、mintty を起動すると、cygwinのインストーラが作成した、/etc/passwd(実際にはc:cygwinetcpasswd) を見ているらしく、デフォルトでホームディレクトリが、Windowsの%USERPROFILE%になるみたい。
Tera Term Pro では、「設定 → その他の設定」で、環境変数を設定できる項目があるのでHOMEを /home/username と設定することで解決してたんですが・・・。
環境変数HOMEをバッチファイルに埋め込めばいいんだけど、それだといちいちコンソールウィンドウが立ち上がってブサイク。
・・・というわけで、バッチファイル(コマンドファイル)ではなく、wsh + jscript の力を借りて下記のような起動スクリプトを作ってスタートメニューに登録。
var wshl = WScript.CreateObject("WScript.Shell");
var env = wshl.Environment("PROCESS");
env.item('HOME') = '/home/' + env.item('USERNAME');
env.item('MAKE_MODE') = "unix";
wshl.Run("c:\\cygwin\\bin\\mintty.exe -i /Cygwin-Terminal.ico -");
vpsへのログインも、cygwin + ssh で。 非WIndows環境はすべてcygwinにしてしまいました。
ええ感じ~、と思っていたら、Tera Term Proで操作ログを常に保存していたのを思い出し・・・mintty のオプション ” -l ” を指定しないと・・・んーーーなんか挫折しそう。
(2012/1/2 : 若干記述修正済み)