2年ぐらいかかっていた業務用のウェブシステムのリプレース案件がこの夏ようやく完了。
なんせ仕様調査からシステム構築、デザイン、データベース設計、コーディングをたった一人でやって(web系が分かる人が僕しかいいない環境なので・・・)、前のシステムにあった訳の分からない仕様を撲滅しつつ、妥協できるところは妥協し、譲れないところは譲らず我を通したせいで文句を言われつつ、自分にとってなんとか納得のいくものができたつもり。
幸いなことに、使っているユーザーさんから、前より使いやすくなった、との声をもらえたのでそれだけでもよかったかな、と思います。
あとは営業さんがユーザーさんに簡単な講習会をやって終わり・・・という段階になってやっと強烈なストレスから解放されました。
前置きはともかく・・・
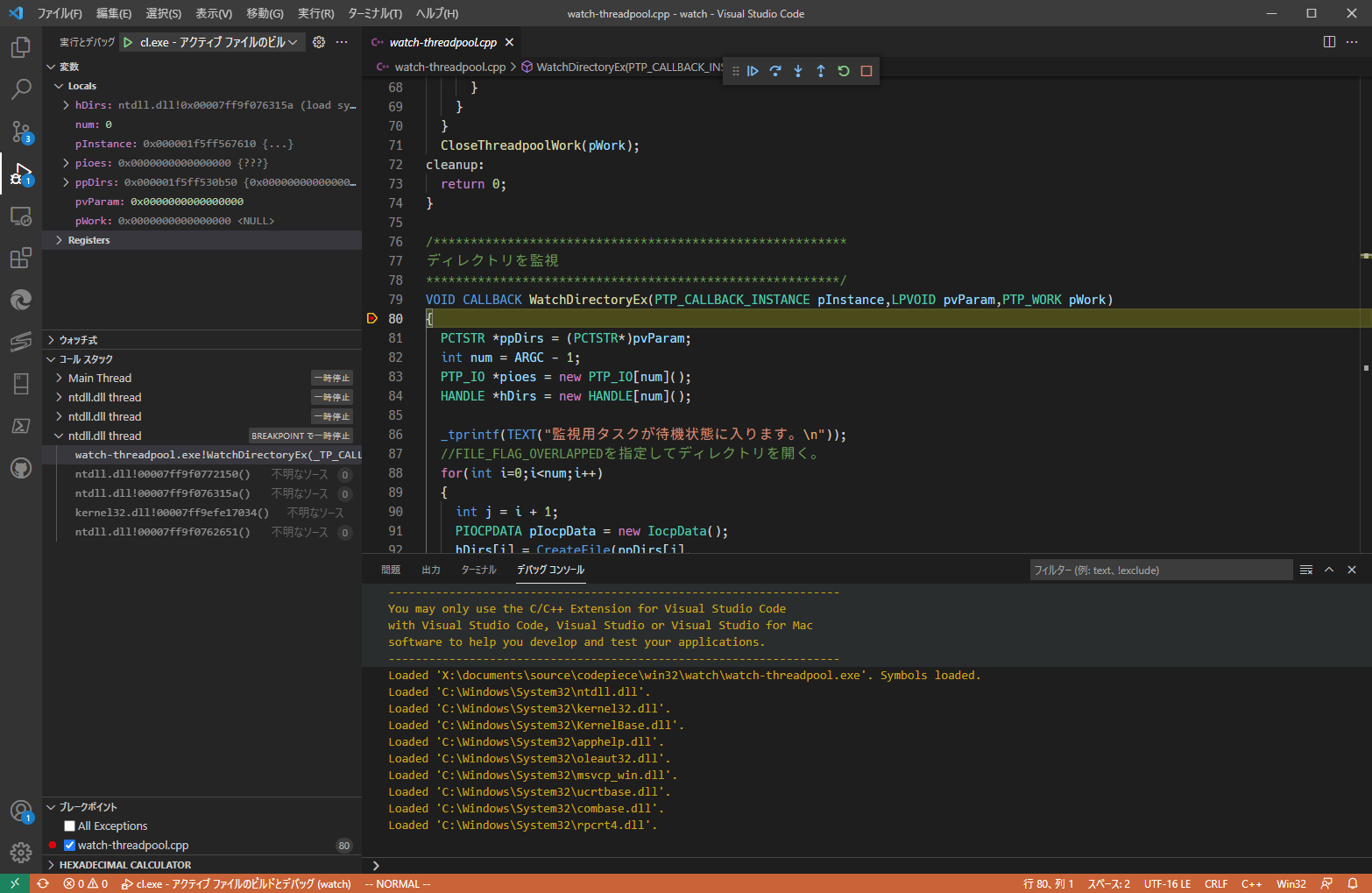
ちょっと時間が空いてきたので、前から興味があった Visual Studio Codeを触ってみよう、と思いいろいろ調べてある程度のデバッグ環境を構築できてきました。そもそもVisual Studio Codeを使ってみようと思ったきっかけは・・・
- C#やC++で一つのファイルで完結してしまうような小さいコンソールプログラムをたまに書くけど・・・簡単なデバッグ環境が欲しい
- msbuildとか要らん!そもそも XML は好かん。 nmakeで必要十分だし書くの慣れてる。
- Visual Studio 2019のIDEを使えば手っ取り早いんだけど・・・おいらのPC環境のせいかどうか分からないが、エディタのフォント表示が異常に汚い(ガタガタ)
- Visual Studio 2019のIDEを使うほど大したコードを書くわけじゃないし、何より動作が重いし、キーバインドが慣れない
- 拡張機能でvimのキーバインドがほぼ完璧に再現できるみたい?
早速インストールし、必要そうな拡張機能を入れて使いだしたんだけど、問題が発生。
ターミナル>ビルドタスクの実行を行うと・・・cl.exe、csc.exe、link.exe などのツールへのPATH設定や環境変数などが定義されていないのでエラーに!
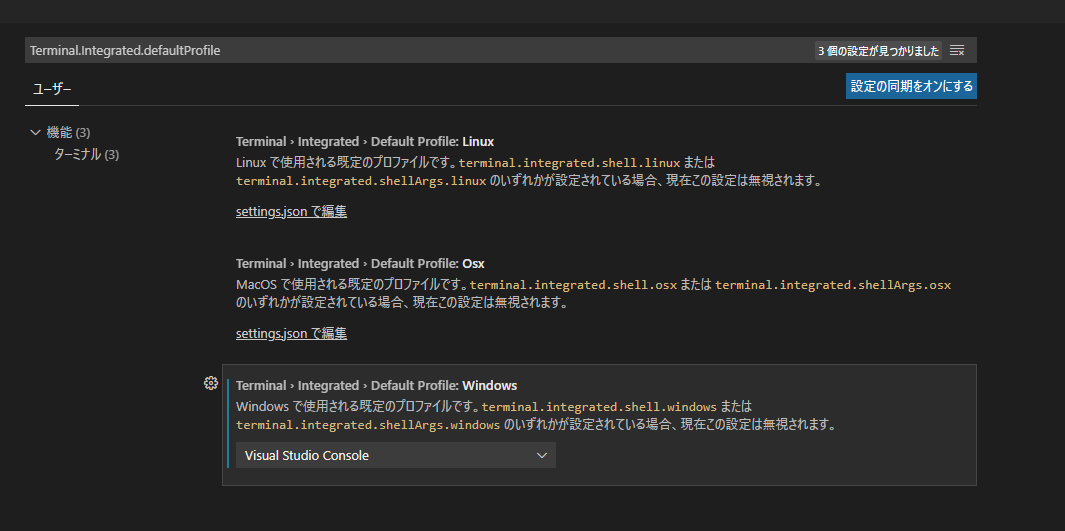
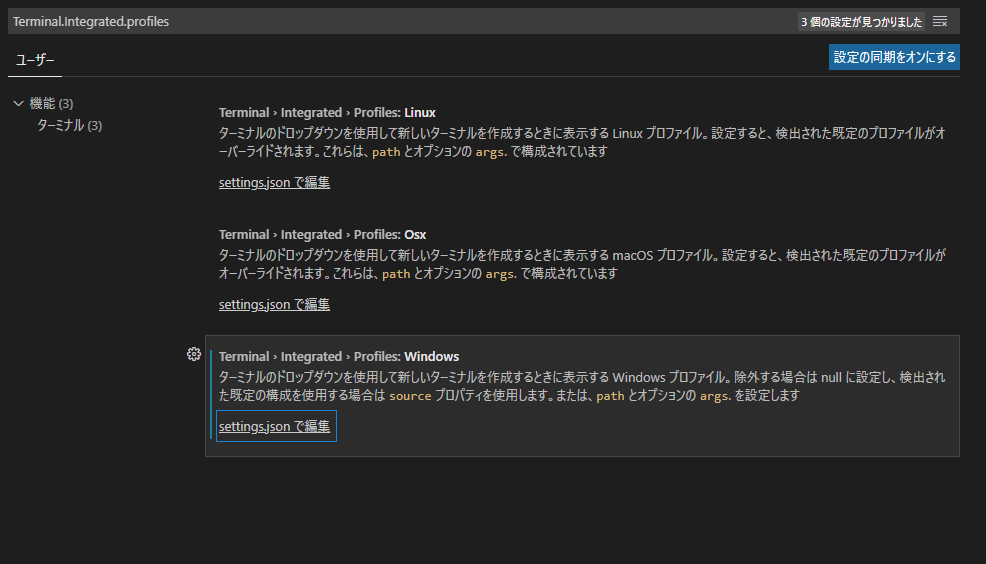
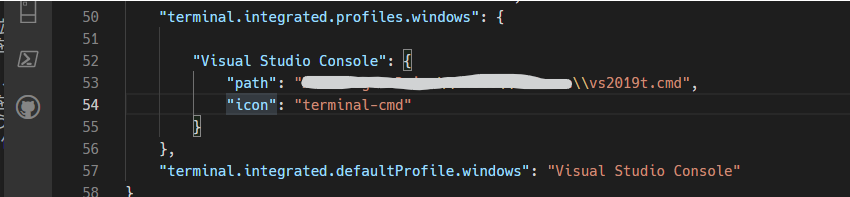
普段、c++やc#のコードをビルドするとき、Visual Studio 2019をインストールした時に入る、vcvars64.bat というBATファイルをコンソールウィンドウから実行することで Visual Studio 2019のビルドツールを使えるようにしてたんですが・・・はて・・・ターミナルの設定はどうすればいいのか・・・考えたあげく、下記のような コマンドファイルを作ってこれを setting.json の Terminal.Integrated.Profiles というキーに入れた。
REM ------------------ REM vs2019t.cmd REM ------------------ @ECHO OFF CALL "C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Auxiliary\Build\vcvars64.bat" %comspec% %*
visual studio 2019のコンソール環境用にterminalのprofileを一つ追加。


ホントは知らないだけで、もっとスマートな方法があるのかもしれん!
結構ググったんだけど見つけられなかった。。。
ターミナル>既定のビルドタスクの構成からtasks.jsonを作成してビルド方法を書くみたいだけど、一つのファイルをデバッグしたい場合は、cl.exe/csc.exeとかのコマンドを設定して、
複数のファイルがある場合は、nmakeかmsbuildとかにした方が効率がいいかもしれない。
tasks.jsonのテンプレートをいくつか用意しておいた方がいいかもしれん。
vscode/tasks.json テンプレ
.vscode/launch.json テンプレ