先日、Google Chromeがバージョンアップしてv11になり、音声入力APIがブラウザで実装されましたね。iPhoneなどのスマートフォンではすでにお馴染みの機能ですが、やっとこさ、PCバージョンのブラウザでも搭載されました。
なんか難しそうに思いますが、既存のHTMLのINPUT タグに、x-webkit-speech 属性を追加するだけ。
まだ独自仕様なので、speech 属性ではなく、x-webkit-speech となっています。Google Translater(翻訳) なんかで確認すると、speech と x-webkit-speech の二つが指定されています。いずれ標準化されるんでしょうかね。
lang属性で、言語を指定できるみたいです。指定しない場合はOSの言語設定が適用されるみたいで、日本語もちゃんと認識されます・・・が、しゃべる人によって認識率は低くなるのは、スマートフォンの場合と同様のようです(笑)
カタカナ語をしゃべると、英語だったり、日本語だったり、結構揺れますね~( ̄0 ̄)
HTML5仕様のようですが、別にHTML4で書いても認識出来るみたいで(当たり前か(^^;;)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=shift_jis">
<title>Title...</title>
</head>
<body>
<input type="text" name="q" speech x-webkit-speech>
</body>
</html>
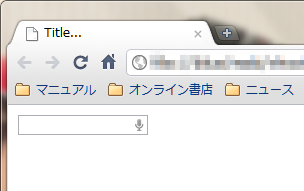
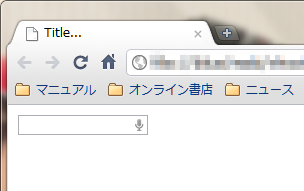
で、表示はお馴染みのマイクマークが付きます。

で、音声入力をすると、この入力ボックスにワード(語)が入るので、DOM操作でこのワードを拾うときは、onwebkitspeechchange イベントをハンドリングすればいいようです。
HTML5仕様的には、onspeechchangeなんでしょうけど・・・、speech属性と同じく、onspeechchangeはまだ認識されませんでした。
// <input type="text" name="q" x-webkit-speech onwebkitspeechchange="SpeechChange(this)">
function SpeechChange(oInput)
{
//alert(this.value); ← 記述ミス(間違い)修正しました
alert(oInput.value);
}
//HTMLにonxxxxとか書きたくない場合は・・・、
// <input type="text" name="q" x-webkit-speech>
var oInputs = document.getElementsByName('q');
for(var i in oInputs)
{
if(typeof oInputs[i] == 'object')
oInputs[i].addEventListener('webkitspeechchange',function(){alert(this.value);});
}
//とかでしょうか。
ここでややこしいのは、onchangeイベントでは拾えない、っちゅーこと。onchange は音声入力以外での入力に反応するようです。ややこしい。いずれはonchangeで拾えるようになるんじゃないかな~、とは思っているんですが・・・どうなんでしょうかね。イベントを別々にする意味はあまりないような気がするんですが・・・。
それと・・・まだ、エラーイベント(onwebkitspeecherror)がまだ実装されていないみたいすね~。
他のブラウザも実装してくれるんでしょうかねぇ・・・?
既存の入力ボックスに、x-webkit-speech 属性を追加するだけでいいので手間がかかりませんし(文字列置換で済むと思う)、問い合わせページとかの場合は、speech 属性とともに付けとくと、アクセシビリティーの向上?にはいいかもしれません。とはいいつつ、音声入力を必要とするユーザーのchrome使っている比率はメッチャ低いと思いますが・・・ただそう感じただけで根拠はありません(^^;;;