IE9がリリースされ、主要なウェブ・ブラウザのほぼ全てで、HTML5の<CANVAS>タグや<SVG>タグがサポートされました。IE以外のブラウザではもっと早くにサポートされてたんですけどね。
アクセス解析のグラフ表示やCSVデータのグラフィック表示など、いままで、JavaアプレットやFlashに頼っていたものが、CANVASタグだけでなくSVGタグを使って、ブラウザ機能だけで実現できてしまうので、Web開発している人には朗報かもですね。ちょっとした動的なグラフィック表示なんかjavascriptでチョコチョコッと書けば済むんですから(^^;
とくに、Illustratorで作成したデータなんかをSVG形式で保存して<SVG>タグ内にコピペしてやれば、プラグインなしに表示できますし、画像のHTML内への埋め込み(インライン)も可能。SVG自体、xmlなのでjavascriptで動的に作成もでき、使わない手はありません。
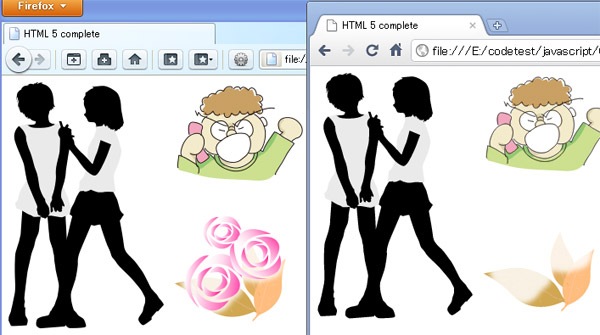
IllustratorのデータをSVGで保存し、HTMLの<SVG>タグ内にコピペしたサンプル。
ただ、SVGについては、ブラウザによって表示が違いました。firefox4とchrome(11)だと、下の画像のように・・・花の部分が欠けてしまいました。なんでだろ???ブラウザのせいとうより、SVGフォーマットへの書き出し方が悪いんでしょうか。

まだブラウザ毎に表示確認は必要みたいですね。
で、おそまきながら、勉強がてら<CANVAS>タグでなんかしてみよう! と思いたって書いてみたんですが・・・なんせ無知なもんで、ちょっとはまってしまいました。
リファレンスサイトとして参照させてもらったのは、
http://www.html5.jp/canvas/index.html
一番はまったのが、CANVASタグ自体の大きさの指定。いつも見た目はCSSで組んでいるので、おなじように、以下のようにしました。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=shift_jis" />
<title>Learning CANVAS tag</title>
<style type="text/css">
#cv
{
border-top: 1px solid #eee;
border-left: 1px solid #eee;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
width: 500px;
height: 500px;
}
</style>
<!--[if IE]>
<script type="text/javascript" src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script type="text/javascript" src="excanvas.compiled.js"></script>
<![endif]-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="canvas.js"></script>
</head>
<body>
<h1>Learning HTML5 and Canvas</h1>
<canvas id="cv">
</body>
</html>
スクリプト部分は・・・
/*
canvas.js
*/
/* 単に行開始位置(y)をインクリメント*/
function getIncrementer(delta,init)
{
var y = init || 0;
return function(adjust_)
{
return y += (delta + (adjust_ || 0));
};
}
jQuery(function()
{
var canvas = jQuery('#cv').get(0);
if(!canvas || !canvas.getContext)
return;
var context = canvas.getContext('2d');
var delta = 12; //文字の高さ
var padding = 5; //ボックスのパディング
context.font = delta + "px 'MS ゴシック'";
//テキスト描画の開始位置(y座標)をインクリメント
var incrementer = getIncrementer(delta);
for(var i=1;i<100;i++)
context.fillText("Sample Text(" + i + ")",padding,incrementer());
});
こんな感じ。
で、この状態で、ブラウザで表示させると・・・・

なんか変です。
fillText()メソッドで文字を書いても、なんかボヤっとしてておかしい。まるで画像を強制的に拡大・縮小したような感じ。
悩むことこと1時間(^^;;;
もしかして、<canvas>タグ自体に width,height属性を書かないといけないのか?(僕の知識はそんなレベルです、ハイ(ーー;; と思い、CSSファイルで指定しているwidth,heightを削除して、CANVASタグにwidth/height属性を追加したところ・・・
<canvas id="cv" width="500" height="500">

今度は上手くいきました。
CSSでwidth,heightプロパティで指定すると、タグのwidth/height属性値が拡大・縮小されて表示されるみたいで・・・、<canvas>タグのwidth/height属性を省略するとデフォルト値(ブラウザによって違う?)が適用されるんすね~。
<canvas id=”cv” width=”500” height=”500” style=”width:250px;height:250px;”>
とかやると、canvas内で描画したものが1/2に縮小。canvasタグってそういうもんですか?無知ですた。。。

それと・・・CANVASへの描画で、線や円弧を描画する関数はあるんですが・・・setPixelのような、点を打つ関数がないような・・・?そんな単純なものじゃないみたいですね、もちっと勉強します(^^;
この<CANVAS>タグ、上手く使えば、いろいろ使えそうです。アニメーションとかいろいろ凝ったこともできそうですが・・・、
僕は、もっと簡単に、コンテンツの保護とかに使えるんじゃないかと。(あくまで簡易的に、ですが)
たとえば、CANVAS内で画像をロードすることが当然できるので、右クリック禁止とかスクリプトなんか仕込まなくても、画像保存をブロックできます(あくまで簡易的)。コピーライト表示なんかもわざわざ画像一枚ごとにソフトで入れなくても、CANVASに画像をロードしてその上からfillTextなりで上書きすればいいですし。
他にも、閲覧者による安易な文章(テキスト)のコピペを防ぎたければ、CANVAS内で、fillText()もしくはstrokeText()メソッドで描画すればいい(あくまで簡易的)。ソースとなる文章はscriptファイル内に書いてもいいし、非同期で読み込んでもいいし。
まぁ、もちろんブラウザに標準で搭載されているデバッガなんかで解析されれば意味ないけど。
画像のエフェクトなんかはjQueryプラグインがいっぱいあるので、HTML5(CANVAS/SVGなど)+DOM+Javascriptに特化したオーサリングツールがはやいとこAdobeとかからリリースされればもっと普及するんでしょうけどね~。どうなんでしょうねぇ~。
一時期より減ったといえ、依然としてInternet Explorerのブラウザシェアが高いことを考えると、CANVAS・SVGタグをサポートしたInternet Explorer 9が正式にリリースされ、一定評価を得られたことで、これらのタグを気軽に使えるような環境になってきたかな、という感じです。
あとは、そうですね~、VIDEOタグでサポートされる動画フォーマットがブラウザによって違うのでその辺なんとかしてほしいな~とは思います。